手机APP界面设计规范之标准色彩规范
2017-06-16 17:25:24
今天盈百网络跟大家聊聊手机APP界面设计规范之标准色彩规范。如何教大家使用色彩这个很神圣的工具。
我们先来回顾下。什么是手机APP界面设计规范?
APP设计规范指对APP界面进行风格统一,对界面元素的样式、颜色和大小设定统一的规范和使用原则。与设计、前端约定好统一的设计规范很重要,约定设计规范可以减少产品、设计、前端的沟通成本;可以使界面设计整洁、统一,减少界面元素的重复设计;可以减少设计素材,控制安装包的大小。
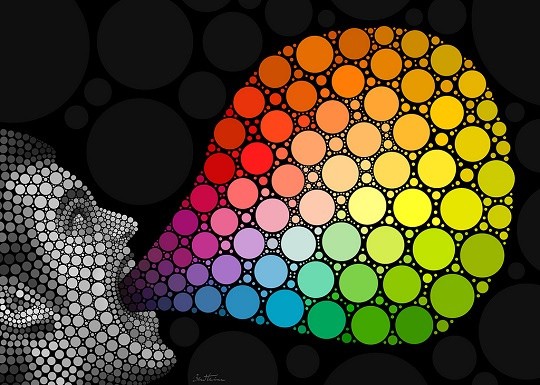
这一节主要讲解:APP设计的用色规范。我们先看下色轮图。 然后我们再来具体的看下APP设计的色彩规范实例。
然后我们再来具体的看下APP设计的色彩规范实例。

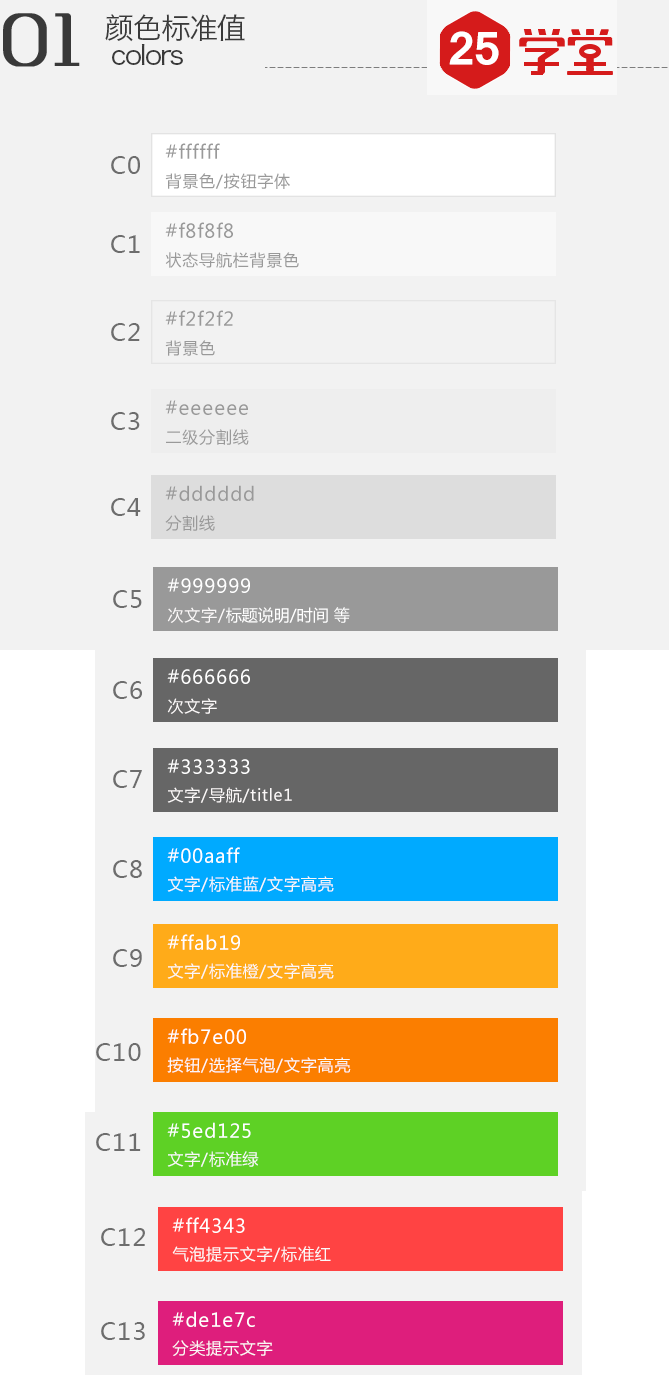
这是一个非常详细的手机APP色彩使用规范实例。值得大家好好的看看。
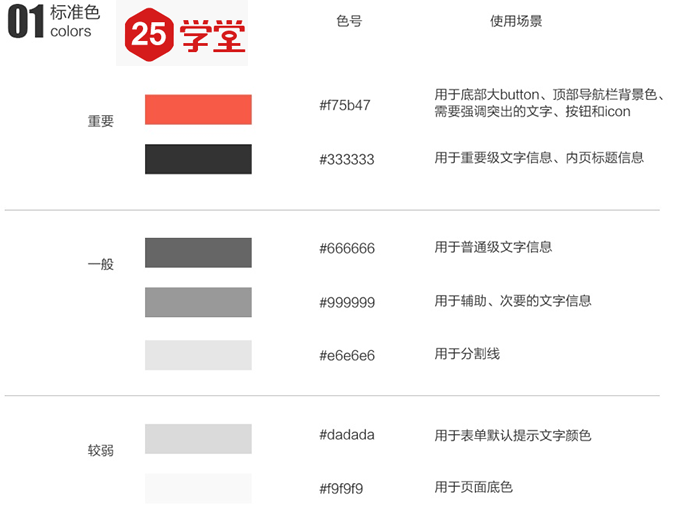
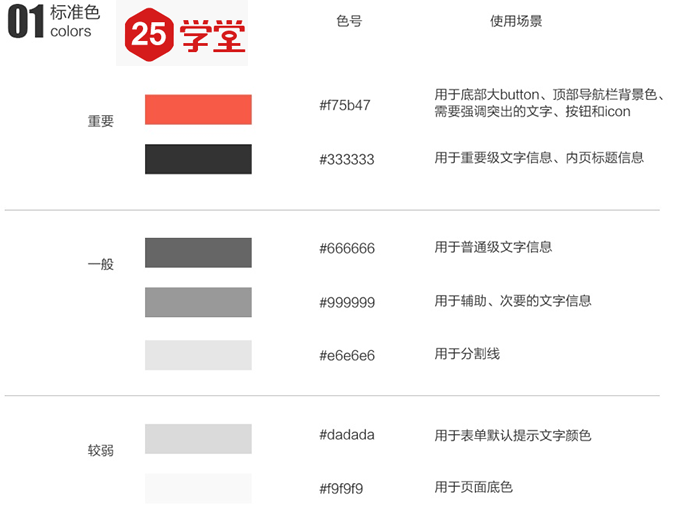
标准色规范:
X轴:重要、一般、弱。
Y轴:色彩代码 、色块、使用场景
标准色重要:重要颜色中一般不超过3种,这里的例子重要颜色之一红色需要小面积使用,用于特别需要强调和突出的文字、按钮和icon;而黑色用于重要级文字信息比如标题、正文等。
标准色一般:都是相近的颜色,而且要比重要颜色弱,普遍用于普通级信息、引导词比如提示性文案或者次要的文字信息。
标准色较弱:普遍用于背景色和不需要显眼的边角信息。
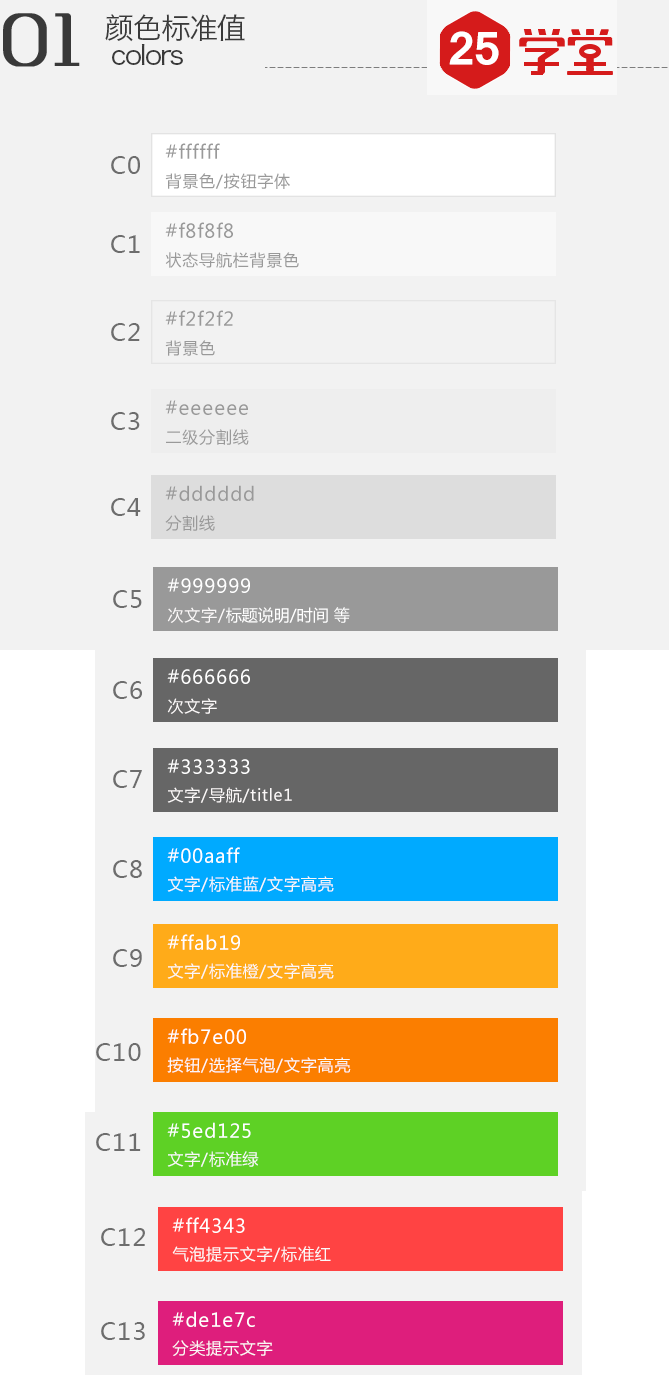
再次举例说明如何来定制属于自己手机APP的色彩规范。这是一种表示方式。 有这个规范,我们设计APP和重构APP会清晰明了很多。 这是盈百网络给大家精心整理的2种APP标准色的表现形式。
这是盈百网络给大家精心整理的2种APP标准色的表现形式。
APP界面要给人简洁整齐,条理清晰感,依靠的就是界面元素的排版和间距设计,还有色彩的合理、舒适度搭配。
其他的色彩运用原理以及需要遵循对比原则:
1:统一色调,针对软件类型以及用户工作环境选择恰当色调:
如:安全软件,根据工业标准,可以选取黄色,绿色体现环保,蓝色表现时尚、紫色表现浪漫等等,淡色可以使人舒适,暗色做背景使人不觉得累等
2:如果没有自己的系列界面,采用标准界面则可以少考虑此方面,做到与操作系统统一,读取系统标准色表
3:色盲、色弱用户,即使使用了特殊颜色表示重点或者特别的东西,也应该使用特殊指示符,着重号,以及图标等
4:颜色方案也需要测试,常常由于显示器、显卡的问题,色彩表现每台机器都不一样,应该经过严格测试,不同机器进行颜色测试
5:遵循对比原则:在浅色背景上使用深色文字,深色背景上使用浅色文字,蓝色文字以白色背景容易识别,而在红色背景则不易分辨,原因是红色和蓝色没有足够反差,而蓝色和白色反差很大。除非特殊场合,杜绝使用对比强烈,让人产生憎恶感的颜色。
6:整个界面色彩尽量少的使用类别不同的颜色。
我们先来回顾下。什么是手机APP界面设计规范?
APP设计规范指对APP界面进行风格统一,对界面元素的样式、颜色和大小设定统一的规范和使用原则。与设计、前端约定好统一的设计规范很重要,约定设计规范可以减少产品、设计、前端的沟通成本;可以使界面设计整洁、统一,减少界面元素的重复设计;可以减少设计素材,控制安装包的大小。
这一节主要讲解:APP设计的用色规范。我们先看下色轮图。


这是一个非常详细的手机APP色彩使用规范实例。值得大家好好的看看。
标准色规范:
X轴:重要、一般、弱。
Y轴:色彩代码 、色块、使用场景
标准色重要:重要颜色中一般不超过3种,这里的例子重要颜色之一红色需要小面积使用,用于特别需要强调和突出的文字、按钮和icon;而黑色用于重要级文字信息比如标题、正文等。
标准色一般:都是相近的颜色,而且要比重要颜色弱,普遍用于普通级信息、引导词比如提示性文案或者次要的文字信息。
标准色较弱:普遍用于背景色和不需要显眼的边角信息。
再次举例说明如何来定制属于自己手机APP的色彩规范。这是一种表示方式。 有这个规范,我们设计APP和重构APP会清晰明了很多。

APP界面要给人简洁整齐,条理清晰感,依靠的就是界面元素的排版和间距设计,还有色彩的合理、舒适度搭配。

其他的色彩运用原理以及需要遵循对比原则:
如:安全软件,根据工业标准,可以选取黄色,绿色体现环保,蓝色表现时尚、紫色表现浪漫等等,淡色可以使人舒适,暗色做背景使人不觉得累等
2:如果没有自己的系列界面,采用标准界面则可以少考虑此方面,做到与操作系统统一,读取系统标准色表
3:色盲、色弱用户,即使使用了特殊颜色表示重点或者特别的东西,也应该使用特殊指示符,着重号,以及图标等
4:颜色方案也需要测试,常常由于显示器、显卡的问题,色彩表现每台机器都不一样,应该经过严格测试,不同机器进行颜色测试
5:遵循对比原则:在浅色背景上使用深色文字,深色背景上使用浅色文字,蓝色文字以白色背景容易识别,而在红色背景则不易分辨,原因是红色和蓝色没有足够反差,而蓝色和白色反差很大。除非特殊场合,杜绝使用对比强烈,让人产生憎恶感的颜色。
6:整个界面色彩尽量少的使用类别不同的颜色。







 咨询热线:17359879786
咨询热线:17359879786



