网页设计风格扁平化还是拟物化?
2014-09-17 14:42:22
2010,当windows phone开始扁平化的时候,换来的是世人的嘲笑。
2011,当安卓4.0开始扁平化的时候,人们把这当作安卓是为了和苹果抵抗,标新立异。
2013,ios 7开始扁平化,这股设计风格成为设计潮流。
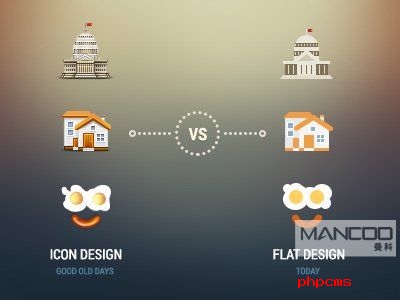
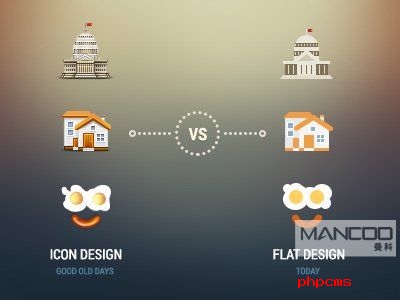
拟物设计就是追求模拟现实物品的造型和质感,通过叠加高光、纹理、材质、阴影等各种效果对实物进行再现(也可适当程度变形和夸张);扁平化设计就是摒弃以上对效果(尤其是高光、阴影等能造成透视感的效果)的追求,追求通过抽象、简化、符号化的设计元素来表现。



拟物化ROM

扁平化ROM
 关于扁平化和拟物设计有很多争论,偏激点的说法就是扁平化即将取代拟物化设计。扁平风格还是拟物风格?其实还要根据产品功能。比如,阅读类或者资讯类的产品就可以极尽扁平,乐器类的产品我无法想象如何扁平。所以,功能先行而不是设计先行。
关于扁平化和拟物设计有很多争论,偏激点的说法就是扁平化即将取代拟物化设计。扁平风格还是拟物风格?其实还要根据产品功能。比如,阅读类或者资讯类的产品就可以极尽扁平,乐器类的产品我无法想象如何扁平。所以,功能先行而不是设计先行。
拟物设计就是追求模拟现实物品的造型和质感,通过叠加高光、纹理、材质、阴影等各种效果对实物进行再现(也可适当程度变形和夸张);扁平化设计就是摒弃以上对效果(尤其是高光、阴影等能造成透视感的效果)的追求,追求通过抽象、简化、符号化的设计元素来表现。

一、如何区别扁平化 (Flat) 和拟物化 (Skeumorphism) 两种风格?
拟物化设计-skeuomorphism
特点:界面模拟真实物体的材质、质感、细节、光亮等;人机交互也拟物化,模拟现实中的交互方式。拟物设计的会让你认出这是个什么东西。
好处:
·认知和学习成本低:我外婆能看懂iOS里面几乎所有原生应用的图标;各种乐器类应用的拟物化设计;
·各种按钮的视觉质感和按下去之后的交互效果,养成用户对这类“东西”的统一认知和使用习惯;
·人性化的体贴:我相信有很多同学都非常喜欢ibooks的体验,用它来阅读确实是一种享受。
坏处:
拟物化本身就是个约束,会限制功能本身的设计。
扁平化设计-Flat
特点:界面上单色极简的抽象矩形色块、大字体、光滑、现代感十足;交互的核心在于功能本身的使用,所以去掉了冗余的界面和交互,而是使用更直接的设计来完成任务;扁平化设计则让你意会这是个什么东西。
好处:
·简约而不简单,扁平的设计搭配一流的网格、色彩设计,让看久了拟物化的用户感觉焕然一新;
·突出内容主题,减弱各种渐变、阴影、高光等拟真视觉效果对用户视线的干扰,让用户更加专注于内容本身,减少用户使用这类产品的负担,在扁平化的视觉和优秀的架构设计下显得非常简单易用;
·设计更容易,优秀扁平的设计只需要包含良好的架构、网格和排版布局,色彩的运用,高度的一致性,而不需要考虑更多的阴影、高光、渐变等等。(其实也是相对来说的,这里争论比较大,扁平化对于色彩运用和排版布局的要求更加高了;
坏处:
需要一定的学习成本,且传达的感情不丰富,甚至过于冰冷。
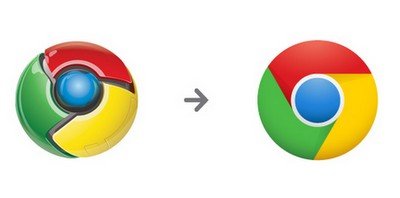
我们看一下Chrome的Logo的扁平化设计:

另一个扁平化例子:

拟物化ROM

扁平化ROM
二、UI设计,扁平化 (Flat) 还是拟物化 (Skeumorphism)?
在数码设备普及度不高的时代,拟物化是有效果的,尤其对于孩子和老人来说,拟物化设计更直观有趣。但是随着数码科技的发展,拟物化的好处会越来越少,随之带来的是开发成本增加、审美疲劳等问题,拟物风格更多地作为一种视觉装饰。
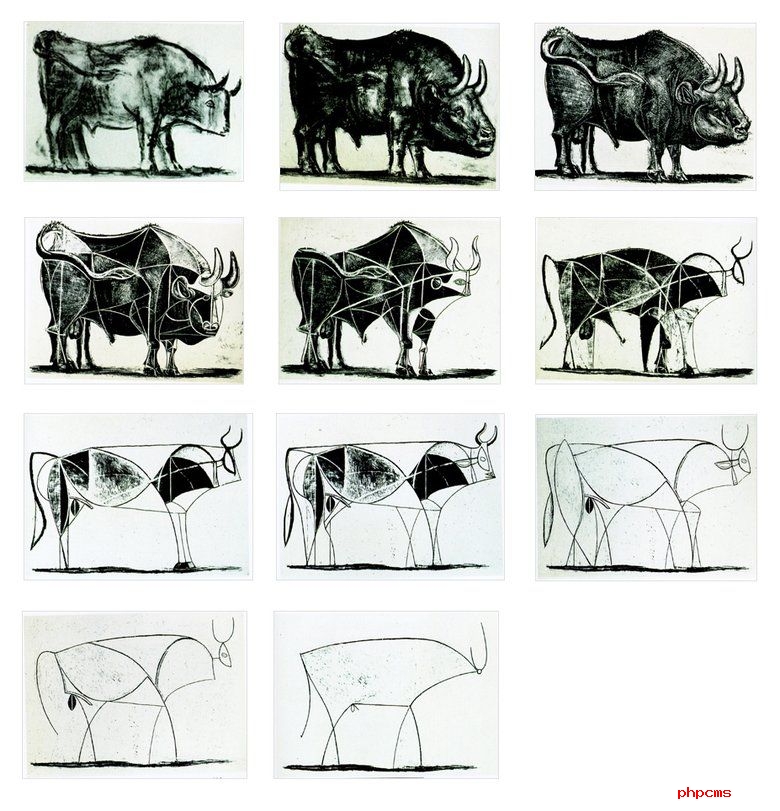
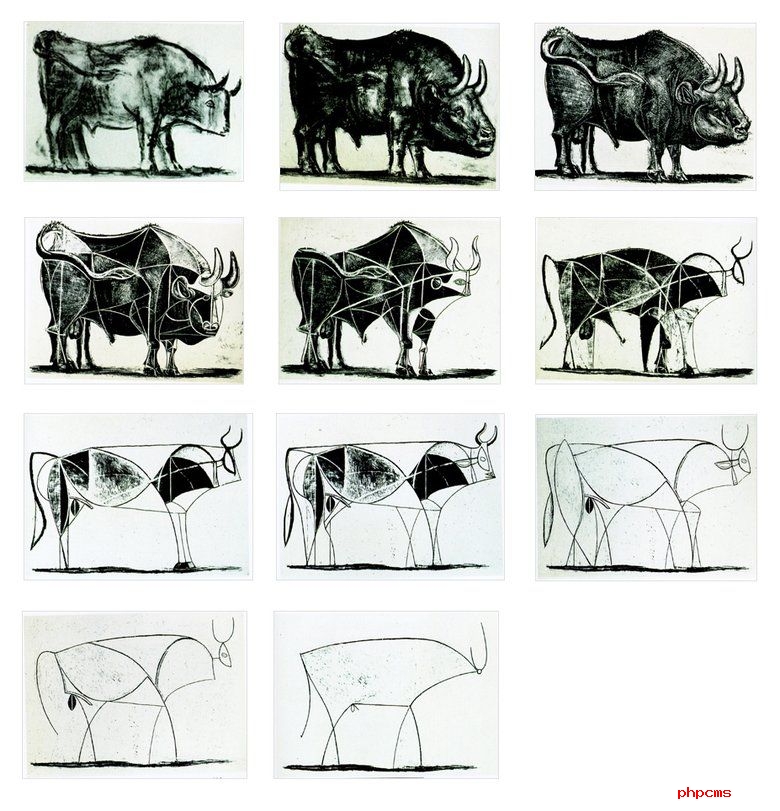
事物总是需要一个抽象的过程,就如同毕加索画的这只牛。
 关于扁平化和拟物设计有很多争论,偏激点的说法就是扁平化即将取代拟物化设计。扁平风格还是拟物风格?其实还要根据产品功能。比如,阅读类或者资讯类的产品就可以极尽扁平,乐器类的产品我无法想象如何扁平。所以,功能先行而不是设计先行。
关于扁平化和拟物设计有很多争论,偏激点的说法就是扁平化即将取代拟物化设计。扁平风格还是拟物风格?其实还要根据产品功能。比如,阅读类或者资讯类的产品就可以极尽扁平,乐器类的产品我无法想象如何扁平。所以,功能先行而不是设计先行。






 咨询热线:17359879786
咨询热线:17359879786



